Meta tags là gì?
Meta tag là gì? Meta tag (thẻ meta) là một phần tử HTML mô tả nội dung của trang. Các thẻ meta không thể được nhìn thấy trên nội dung trang mà xuất hiện trên kết quả tìm kiếm và mã nguồn của trang. Nhiệm vụ chính của meta tag là giúp công cụ tìm kiếm biết được nội dung của trang web là gì.
Meta tag cung cấp các thông tin như tiêu đề, từ khóa chính, đoạn mô tả, tác giả…Điều này giúp bộ máy tìm kiếm dễ dàng hiểu và thu thập nội dung trên trang chính xác.
Lưu ý: Người dùng lại không thấy thực tế các thẻ meta này trên trang, trừ phi họ biết cách xem mã nguồn của trang web đó.
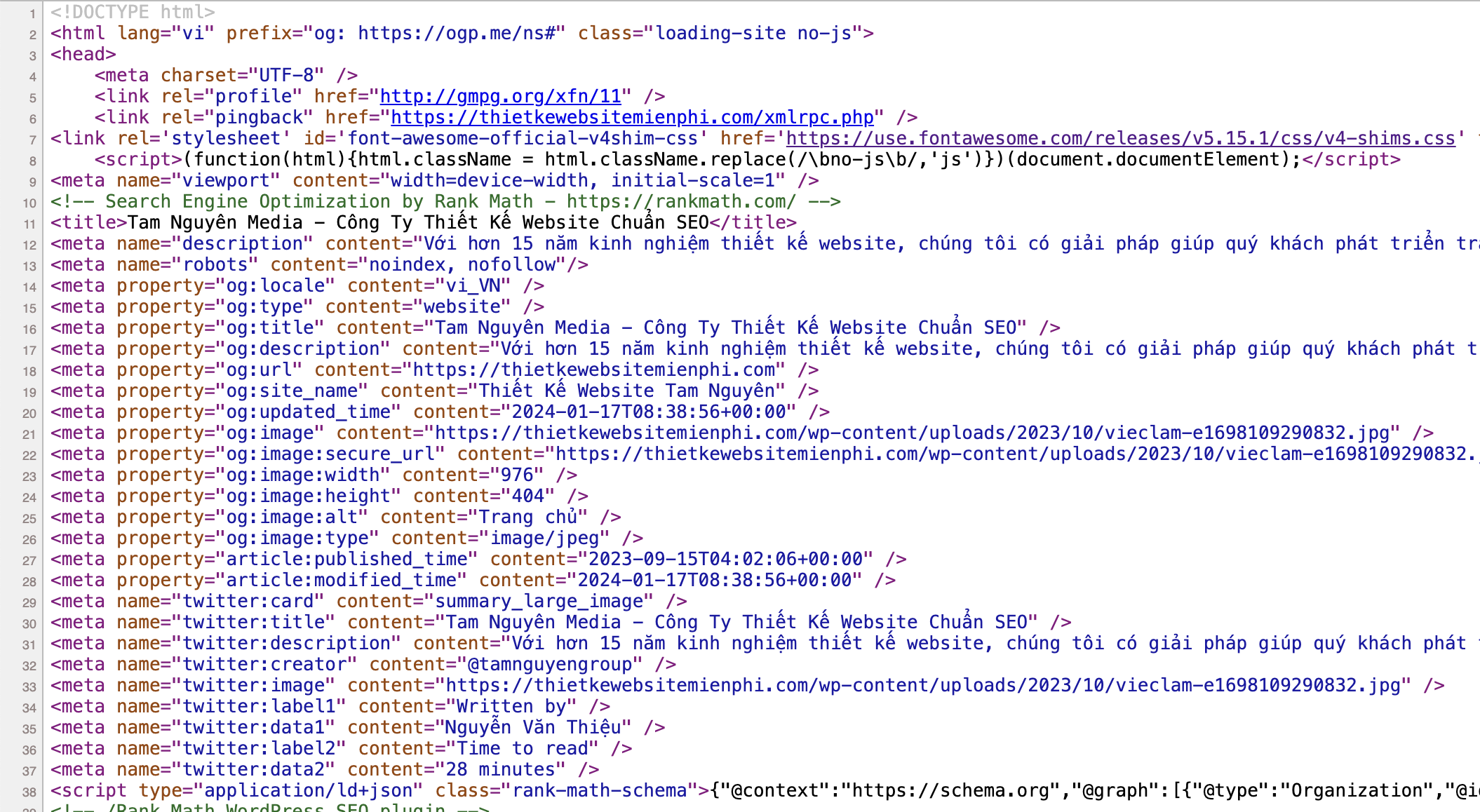
Nếu bạn tò mò muốn biết thẻ meta trong mã nguồn trông như thế nào thì có thể nhấp chuột phải chọn “Xem nguồn trang” hoặc tổ hợp phím tắt Ctrl + U tại trang mà bạn muốn biết.

Tác dụng của meta tag đối với SEO website
Meta tag có tác dụng quan trọng đối với SEO (tối ưu hóa công cụ tìm kiếm). Một số tác dụng chính của meta tag trong việc tối ưu hóa trang web:
- Cung cấp thông tin cho công cụ tìm kiếm (SERP): Meta tag giúp công cụ tìm kiếm hiểu và xác định nội dung của trang web. Thẻ meta title và meta description được sử dụng để hiển thị thông tin tiêu đề và mô tả trang trong kết quả tìm kiếm. Điều này giúp cải thiện khả năng hiển thị và hấp dẫn của trang web trong mắt người dùng.
- Tăng khả năng xếp hạng: Sử dụng các từ khóa liên quan và mô tả chính xác trong meta tag giúp tăng khả năng xếp hạng của trang web trên kết quả tìm kiếm. Công cụ tìm kiếm sử dụng meta tag để xác định tính phù hợp của trang web với các từ khóa và nội dung tìm kiếm của người dùng.
- Tăng tỷ lệ nhấp chuột (CTR): Meta tag cung cấp tiêu đề và mô tả hấp dẫn trong kết quả tìm kiếm, làm tăng khả năng người dùng nhấp vào trang web của bạn. Tỷ lệ nhấp chuột cao hơn có thể tăng khả năng tương tác và hiệu suất trang web.
- Tối ưu hóa trình duyệt và di động: Sử dụng thẻ meta viewport và các thuộc tính khác giúp tối ưu hóa trang web cho các trình duyệt và thiết bị di động. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường khả năng tương tác trên các nền tảng khác nhau.

Những thẻ meta tag quan trọng trong SEO
Meta tag đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Tuy nhiên, không phải tất cả các meta tag đều có tác dụng như nhau đối với hiệu suất trang web. Trong phần này, chúng ta sẽ tìm hiểu về những loại meta tag quan trọng nhất trong SEO và tác dụng của chúng.
Meta Description
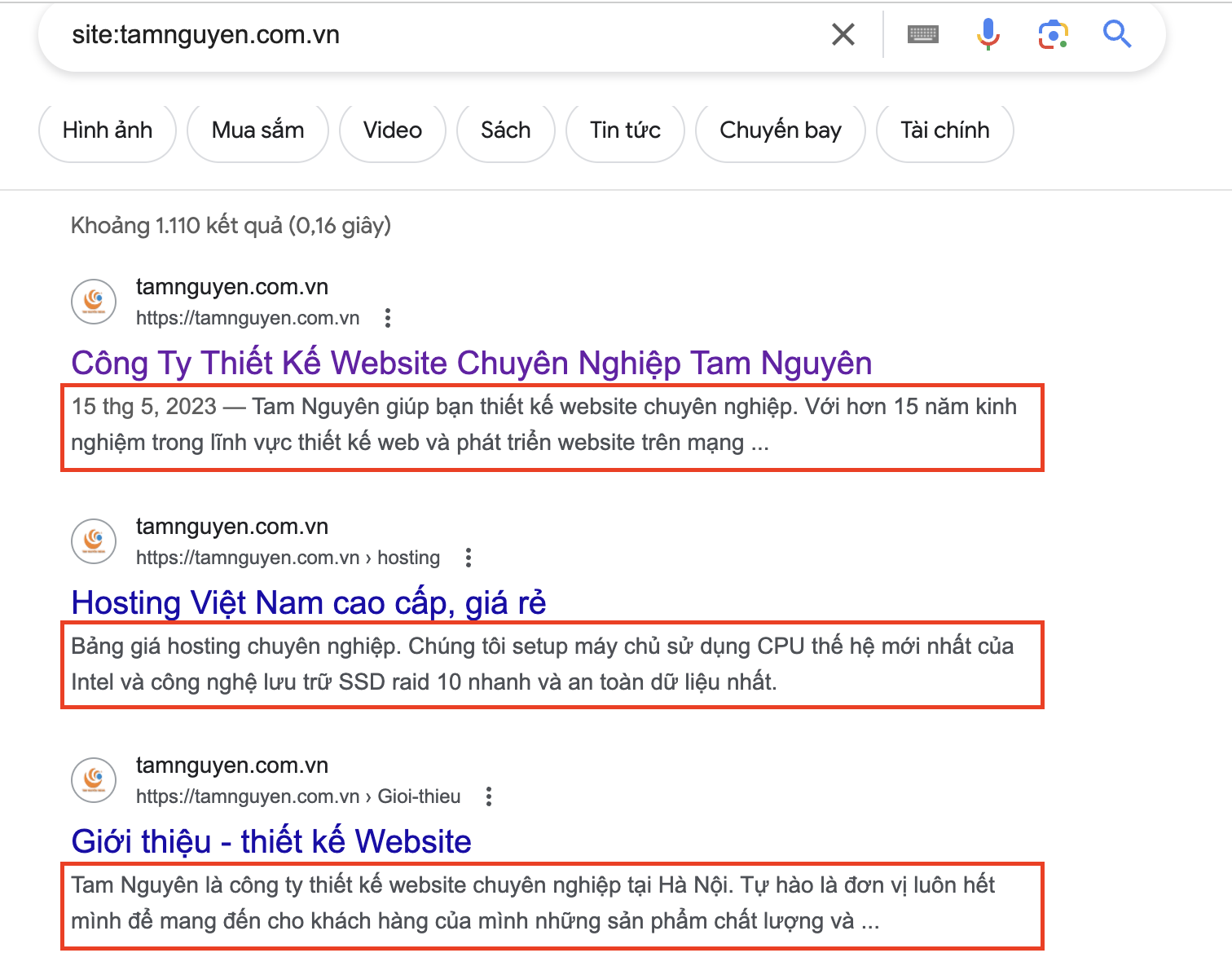
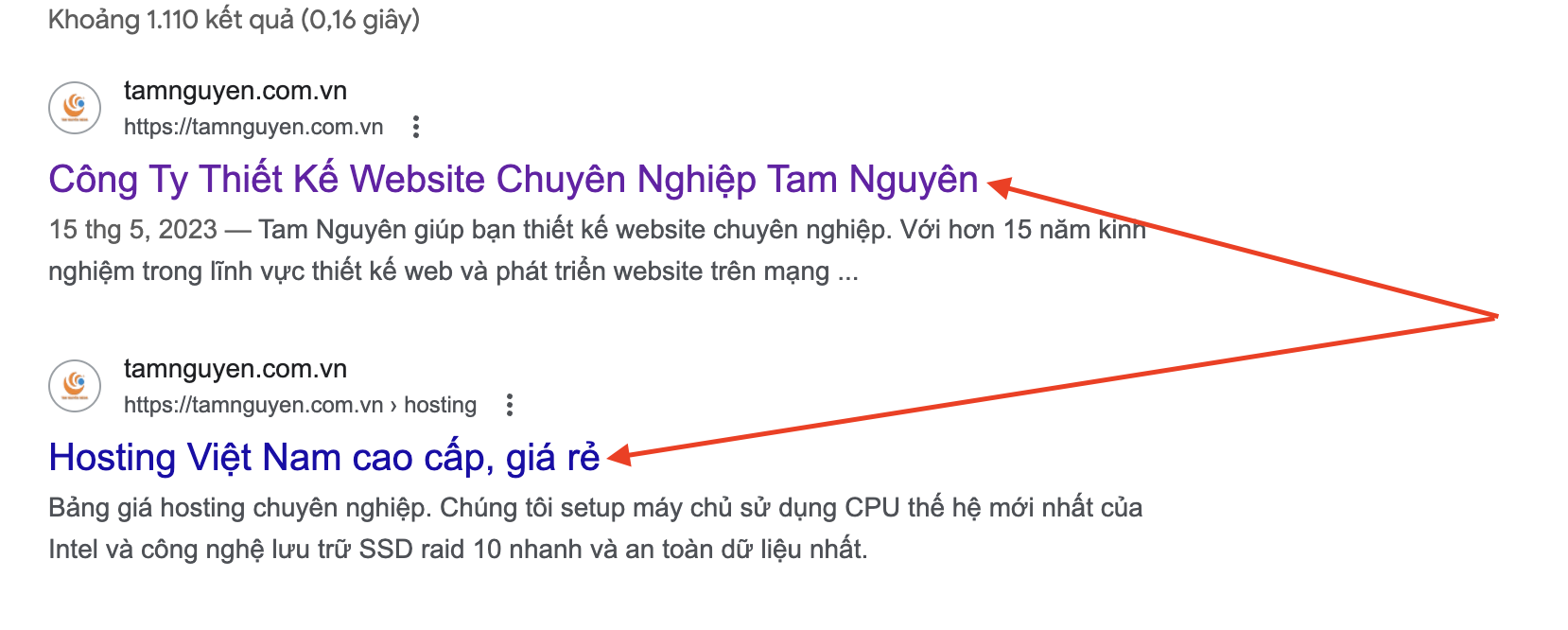
Meta description tóm tắt nội dung của trang web cho trình thu thập dữ liệu của công cụ tìm kiếm và người dùng internet. Thẻ meta description thường xuất hiện bên dưới tiêu đề trên trang kết quả của công cụ tìm kiếm như sau:

Mặc dù các mô tả meta không phải là một phần của thuật toán xếp hạng nhưng chúng có thể giúp nâng cao khả năng truy cập của người dùng. Vì vậy, hãy nghĩ các meta tag như công cụ để tăng tỷ lệ nhấp (CTR). Một số lưu ý để có meta description tốt nhất là:
- Dưới 160 ký tự
- Tạo meta description riêng cho từng trang
- Mô tả súc tích nội dung của trang
- Sử dụng từ khóa chính
- Gây tò mò cho người đọc
Tìm hiểu thêm về: Description là gì? Tối ưu SEO Description trên website ít ai biết
Robots Meta Tag
Robots meta tag cung cấp hướng dẫn cho công cụ tìm kiếm về việc bạn có muốn bot thu thập thông tin hoặc lập chỉ mục nội dung trên trang web hay không. Thẻ meta này thường được sử dụng để ngăn các bot lập chỉ mục cho các trang web không hoàn thiện, các trang web không dành cho người dùng hoặc các trang web chứa nội dung nhạy cảm.

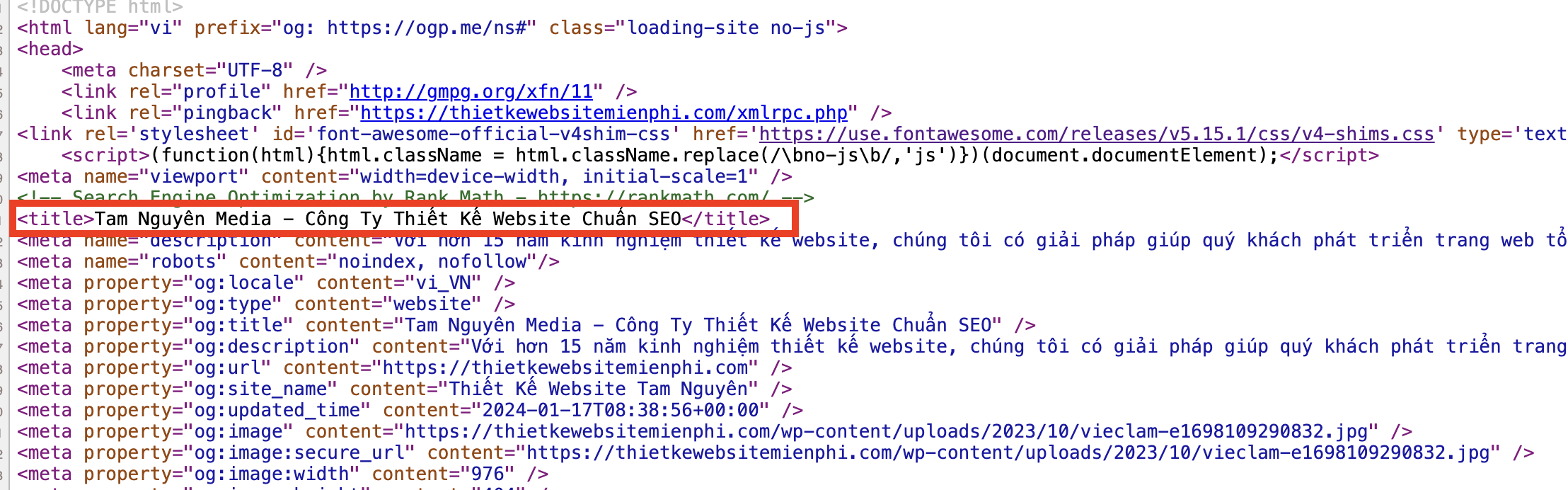
Thẻ meta robot thông thường sẽ trông như sau:
<meta name="robots" content="noindex, nofollow">Bạn sẽ thêm hướng dẫn cho công cụ tìm kiếm bên trong phần thuộc tính nội dung của robots meta tag. Một số hướng dẫn phổ biến là:
- Index: Thông báo cho trình thu thập dữ liệu web lập chỉ mục trang. Nếu một trang được lập chỉ mục, nó có thể được người dùng nhìn thấy trong kết quả tìm kiếm.
- Noindex: Hướng dẫn các công cụ tìm kiếm không lập chỉ mục trang, điều đó có nghĩa là trang sẽ không hiển thị trên kết quả tìm kiếm.
- Follow: Cho phép các bot theo dõi các liên kết trong trang web của mình và dẫn người đọc đến các trang khác.
- Nofollow: Thông báo các bot của công cụ tìm kiếm không thu thập dữ liệu các liên kết trên trang.
- Noarchive: Thông báo cho các công cụ tìm kiếm không lưu trữ hoặc hiển thị trang.
Viewport Meta Tag
Viewport Meta Tag được sử dụng để chỉ định kích thước cửa sổ hiển thị của một trang web. Thẻ meta viewport giúp đảm bảo rằng trang web sẽ được hiển thị chính xác trên tất cả các thiết bị như máy tính bàn, laptop, máy tính bảng và điện thoại di động.
Thẻ meta viewport có dạng như sau:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Trong ví dụ trên, viewport meta tag có hai thuộc tính quan trọng là width và initial-scale. Thuộc tính “width=device-width” chỉ định rằng chiều rộng của trang sẽ tự động điều chỉnh để phù hợp với chiều rộng của thiết bị. Thuộc tính “initial-scale=1.0” xác định tỷ lệ ban đầu giữa kích thước hiển thị của trang web và kích thước của thiết bị. Giá trị “1.0” đại diện cho tỷ lệ 1:1, tức là trang web sẽ được hiển thị bằng với kích thước trên thiết bị.
Bằng cách sử dụng thẻ meta viewport và các thuộc tính tương ứng, trang web có thể tự động thích nghi và hiển thị tốt trên các thiết bị di động với kích thước màn hình khác nhau. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường khả năng tương tác trên các thiết bị di động.
Title tag
Thẻ tiêu đề cho các công cụ tìm kiếm biết tiêu đề bạn muốn hiển thị trên SERP. Nó có thể là phiên bản ngắn gọn hơn của dòng tiêu đề xuất hiện trên trang web. Title tag cũng hiển thị khi trang được chia sẻ trên các phương tiện truyền thông xã hội.

Dưới đây là tiêu đề trông như thế nào dưới dạng HTML:

Thẻ tiêu đề là một trong những thẻ meta quan trọng nhất vì nó hiển thị với các công cụ tìm kiếm và những người sử dụng internet. Nếu tiêu đề đủ hấp dẫn, người dùng có thể bị thu hút và nhấp vào xem trang. Một số gợi ý để viết title tag hiệu quả là:
- Tiêu đề dưới 60 ký tự
- Tránh các tiêu đề chung chung và mơ hồ
- Tránh dùng tiêu đề clickbait
- Bao gồm từ khóa chính
- Tạo thẻ tiêu đề riêng biệt cho mỗi trang
Canonical Tag
Thẻ Canonical là một phần tử HTML được sử dụng để chỉ định phiên bản gốc hoặc ưu tiên của một trang web trong trường hợp nhiều trang có nội dung giống nhau. Đây là một phương pháp được sử dụng trong SEO để giải quyết vấn đề trùng lặp nội dung.
Khi sử dụng thẻ Canonical, bạn có thể chỉ định một URL duy nhất là phiên bản gốc hoặc ưu tiên xếp hạng. Điều này giúp các công cụ tìm kiếm hiểu rằng các phiên bản khác của trang web chỉ là bản sao và phiên bản gốc sẽ được ưu tiên hiển thị trong kết quả tìm kiếm.

Cú pháp thẻ canonical như sau:
<link rel="canonical" href="https://www.example.com/trang-goc">Trong ví dụ trên, thẻ Canonical được đặt trong phần head của trang web và chỉ định rõ rằng URL “https://www.example.com/trang-goc” là phiên bản gốc hoặc ưu tiên của trang web này.
Social Media Meta Tag
Social Media Meta Tag là một loại thẻ HTML cung cấp thông tin quan trọng về trang web của bạn cho các nền tảng truyền thông xã hội. Chúng giúp kiểm soát cách nội dung của bạn xuất hiện khi được chia sẻ trên mạng xã hội.
Để thêm thẻ meta social vào trang web của bạn, bạn có thể sử dụng trình chỉnh sửa mã hoặc trình tạo trang web. Có một số công cụ trực tuyến có thể giúp bạn tạo thẻ meta mạng xã hội. Một số mẹo để viết thẻ meta social hiệu quả là:
- Sử dụng tiêu đề rõ ràng và súc tích.
- Hình ảnh chất lượng cao có liên quan đến nội dung.
- Mô tả nội dung ngắn gọn.
- Sử dụng các từ khóa liên quan trong các thẻ meta.
Một số ví dụ về thẻ meta mạng xã hội:
<meta property="og:title" content="What Is Meta Tag"/>
<meta property="og:image" content="https://www.example.com/image.jpg"/>
<meta property="og:description" content="Meta tags are snippets of HTML code"/>
<meta property="twitter:card" content="summary_large_image"/>
<meta property="twitter:title" content="What Is Meta Tag"/>
<meta property="twitter:image" content="https://www.example.com/image.jpg"/>
<meta property="twitter:description" content="Meta tags are snippets of HTML code"/>Các thẻ meta này sẽ cho Facebook và Twitter biết để hiển thị tiêu đề, hình ảnh và mô tả của bài đăng trên blog khi nó được chia sẻ trên mạng xã hội.
Một số loại meta tag khác
Bên cạnh những thẻ meta thường được sử dụng đã giới thiệu bên trên, vẫn còn một số loại meta tag khác như:
- Language meta tag: chỉ định ngôn ngữ được viết trên trang
- Notranslate meta tag: để thông báo Google không cung cấp công cụ dịch tự động cho web
- Meta charset tag: để xác định mã hóa ký tự của trang web
- Author meta tag: tên tác giả bài viết trên trang
- Copyright meta tag: chủ sở hữu của quyền đối với mã nguồn của trang HTML
- Meta name rating tag: đánh dấu nội dung giới hạn độ tuổi
- Date meta tag: xác định ngày phát hành của nội dung
Những lỗi phổ biến về meta tag là gì?
Trong quá trình tối ưu hóa trang web, việc sử dụng meta tag là quan trọng để cung cấp thông tin cho công cụ tìm kiếm và cải thiện hiệu suất trang web. Tuy nhiên, không phải lúc nào chúng ta cũng thực hiện việc này đúng cách. Những lỗi thường gặp về thẻ meta bao gồm:
Thẻ meta quá dài
Nếu thẻ meta của bạn quá dài, chúng sẽ không được hiển thị đầy đủ cho người dùng. Đây là lý do tại sao một thẻ tiêu đề lý tưởng nên có từ 55 đến 60 ký tự, trong khi mô tả nên có từ 140 đến 160 ký tự. Nếu tiêu đề và mô tả quá dài, Google sẽ cắt bớt chúng và khiến nội dung bị đứt gãy.

Thẻ meta quá ngắn
Mặc dù thẻ meta quá dài là vấn đề nhưng meta tag quá ngắn thậm chí còn nguy hiểm hơn. Khi meta tag quá ngắn, bạn không thể cung cấp đủ thông tin về nội dung của trang web. Điều này làm giảm tính hấp dẫn của trang web đối với người dùng và công cụ tìm kiếm sẽ khó hiểu được nội dung trang hơn.
Thẻ meta bị trùng lặp
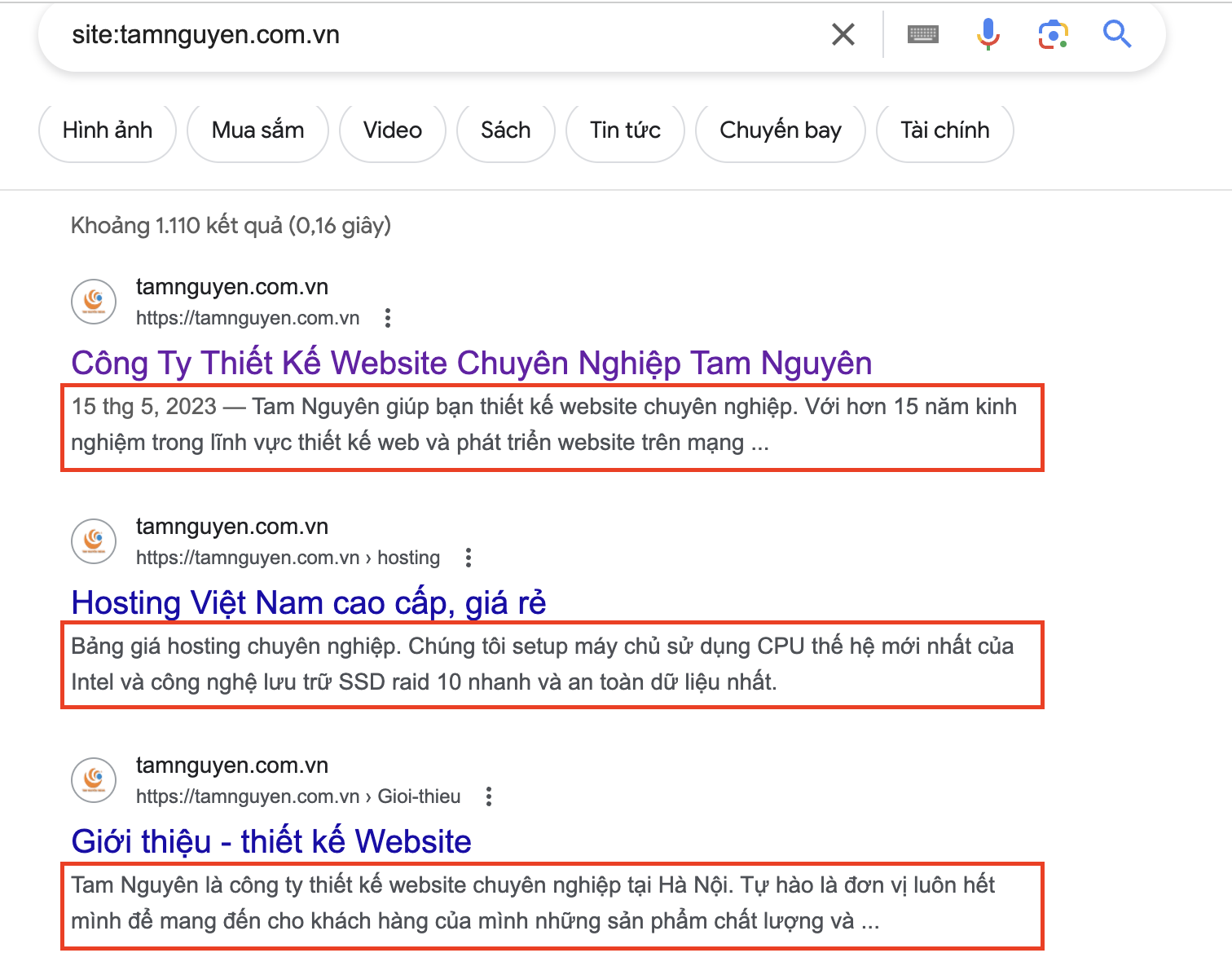
Một số chủ sở hữu trang web sử dụng các mô tả và tiêu đề giống nhau trên nhiều trang. Đó là một lỗi nghiêm trọng có thể gây nhầm lẫn cho cả Google và người dùng. Nếu mọi người tìm kiếm một cụm từ cụ thể vào Google và họ thấy một vài trang có tiêu đề hoặc mô tả giống nhau, họ có thể sẽ không biết trang nào là đúng.

Thẻ meta không khớp với nội dung
Thẻ tiêu đề và meta description cung cấp cho người dùng thông tin ngắn gọn về nội dung trên trang. Nếu bạn không thông báo cho bot của công cụ tìm kiếm những gì có thể tìm thấy trên trang, chúng sẽ không lập chỉ mục đúng cách. Các thẻ meta không khớp với nội dung có thể có tác động tiêu cực đến tỷ lệ thoát và thứ hạng.
Thẻ meta nhồi nhét từ khóa
Dù từ khóa là yếu tố quan trọng cần có trong tiêu đề và meta description nhưng chúng nên được sử dụng một cách tự nhiên. Việc nhồi nhét từ khóa quá lộ liễu có thể gây khó chịu cho người dùng và bị công cụ tìm kiếm “ghim”. Nếu người dùng thấy rằng tiêu đề hoặc mô tả trang chỉ là đoạn văn bản nhồi nhét từ khóa gượng gạo, họ chắc chắn sẽ không nhấp vào liên kết.
Lời kết
Meta tag đóng vai trò quan trọng trong việc cung cấp thông tin cho công cụ tìm kiếm và cải thiện hiệu suất trang web. Nếu bạn không để ý đến các thẻ Meta tags này sẽ không có thông tin để công cụ tìm kiếm cải thiện hiệu suất của website. Vì vậy bạn hãy rà soát để bổ sung Meta tags cho website của mình nhé.
Nếu bạn không biết cách bổ sung Meta tags đừng quên liên hệ với Tam Nguyên để được hỗ trợ.
Chuyên gia trong lĩnh vực thiết kế web và phát triển website trên mạng internet với hơn 15 năm kinh nghiệm.
Tôi đã giúp hàng trăm doanh nghiệp có kế hoạch phát triển trang web một cách tổng thể để trang web phát triển bền vững và mang lại lợi nhuận từ website.

