80% khách hàng lướt web bằng trình duyệt trên điện thoại, vậy sẽ sảy ra điều gì khi website của bạn chưa tương thích với thiết bị di động? Đó chính là khách hàng đi mất, không có đơn hàng, giảm lượng truy cập.
Bới vậy, giao diện responsive bán hàng rất quan trọng. Cùng Tam Nguyên tìm hiểu tầm quan trọng như thế nào nhé!
Công nghệ phát triển hàng ngày, hàng giờ, mới chỉ thời gian trước bạn biết đến giao diện web cho mobile nhưng hôm nay chúng ta đã nói đến giao diện responsive. Vậy thế nào là giao diện responsive và nó có tác dụng gì đối với công việc kinh doanh của bạn?
Làm web giao diện responsive là gì?
Khi nói đến làm web cho mobile, thông thường sẽ có hai kỹ thuật thiết kế chính:
Dynamic serving: Đây là kỹ thuật hơi tốn công sức khi phải quy định sẵn cách hiển thị cho từng loại màn hình, Ipad hiển thị như nào phải config riêng, Iphone hiển thị như nào phải config riêng….
Parallel Mobile : Đây là hình thức đang phổ biến tại Việt Nam, các website chạy 2 url song song : 1 giành cho Mobile, 1 giành cho desktop nhưng cùng một nội dung.
Dù theo cách nào thì như bạn thấy, kỹ thuật sẽ vẫn phải tạo ra hai phiên bản cho hai loại thiết bị khác nhau, một là desktop, một là mobile với những yếu tố riêng biệt. Ngược lại, làm web giao diện responsive lại mang đến một định nghĩa hoàn toàn mới:
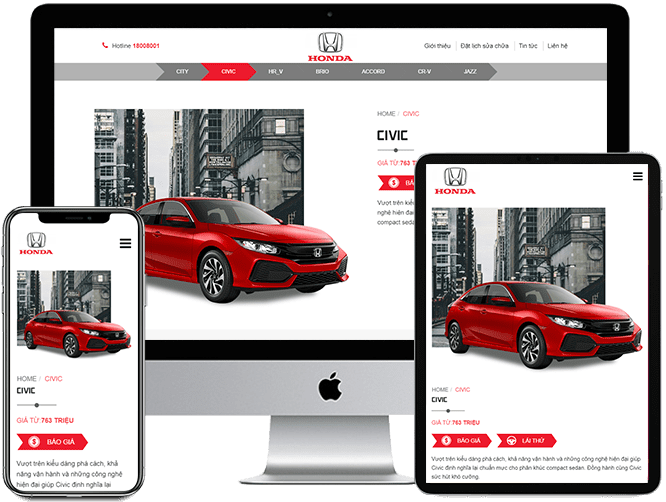
Responsive design là một bản web duy nhất có thể chạy được trên tất cả các thiết bị như máy tính cá nhân, smartphone, hoặc tablet. Responsive design có khả năng tự động thay đổi kích thước nội dung và hình ảnh cho nhiều loại kích thước màn hình khác nhau để chắc chắn rằng website đó được truy cập hiệu quả và dễ dàng trên bất kỳ thiết bị nào.
So sánh giữa làm web responsive và làm web phiên bản mobile
Khi đọc các bài viết về làm web phiên bản mobile, hẳn các bạn đã biết đến tầm quan trọng của việc website phải tương thích với các thiết bị di động. Nhưng chọn phương án thiết kế responsive hay làm một phiên bản riêng? chúng tôi sẽ cùng bạn phân tích ưu nhược điểm cho từng phương án
Phương án làm web responsive:
Ưu điểm:
Đầu tiên, như định nghĩa về cách làm web này, thực chất đây là một phiên bản web nhưng tương thích nhiều thiết bị, nhiều loại màn hình nên phương án này đem lại cho khách hàng của bạn một sự trải nghiệm đồng nhất. Dù họ truy cập website từ giao diện nào đi nữa vẫn sẽ có cảm giác quen thuộc, đơn giản.
Điều thứ hai, bản chất làm web responsive là kỹ thuật về thiết kế, công việc phụ thuộc nhiều vào design còn về mặt kỹ thuật hệ thống, có rất ít vấn đề phải tương tác sâu. Chính vì vậy khi cần thay đổi giao diện thiết kế cho điện thoại, công việc gần như không yêu cầu kỹ thuật.
Điều thứ ba, với một thiết kế chung, trước mắt bạn không cần phải tốn tài nguyên cho hai phiên bản riêng, không phải thay đổi đường link, dễ dàng SEO.
Nhược điểm:
Vấn đề của làm web responsive đó là dung lượng trang lớn, dẫn đến thời gian tải trang chậm. Bản chất của giao diện web responsive trên mobile vẫn là một trang web đầy đủ, chính vì vậy các thiết bị vẫn phải tải toàn bộ trang web về. Nếu khách hàng của bạn dùng một thiết bị đời cũ hoặc tốc độ 3G chậm, đây có thể là một vấn đề đáng lưu tâm.
Ngoài yếu tố dung lượng trang, thiết kế đôi khi cũng là một nhược điểm. Vì phụ thuộc nhiều vào thiết kế giao diện chứ không phải code hệ thống nên để có một website responsive tốt, bạn cần đội ngũ thiết kế giàu kinh nghiệm và linh hoạt. Vì vậy responsive cần một đơn vị thiết kế web chuyên nghiệp. Bạn có thể tham khảo làm web responsive của Siêu web, tất cả các website chúng tôi cung cấp cho khách hàng hiện tại đều đang là hình thức responsive.
Làm riêng website phiên bản mobile
Responsive là xu hướng, nhưng website phiên bản mobile không phải đã chết. Vẫn có những trường hợp làm một website phiên bản mobile chứng tỏ được ưu điểm.

Ưu điểm
Là một thiết kế riêng cho mobile (code lại) nên phiên bản này thường có dung lượng nhẹ, phù hợp tối đa với các điện thoại, kể cả phiên bản đời cũ. Nếu khách hàng của bạn hay sử dụng loại này, hoặc chất lượng đường truyền kém, phiên bản web mobile lúc này sẽ tỏ ra hữu dụng
Ưu điểm thứ hai, cũng ngược lại một chút với responsive, đội ngũ thiết kế của bạn không bị áp lực nhiều vì giao diện, lúc này thành phần chịu thử thách lại quay về đội kỹ thuật như ban đầu.
Nhược điểm
Một cách rõ ràng, bạn sẽ đoán được nhiều nhược điểm của loại hình này và vì sao nó không còn là xu hướng như những năm trước.
Điều đầu tiên, hay thữ tưởng tượng bạn thay đổi điều gì đó trên phiên bản nền web thì cũng phải làm một thứ tương tự trên phiên bản mobile. Rất tốn tài nguyên, công sức. Chúng tôi chưa nói đến việc khi bạn bảo trì hệ thống (ôi!!!)
Những vấn đề về SEO, trải nghiệm người dùng cũng là một vấn đề cần lưu tâm. Khi nhu cầu SEO, marketing càng ngày càng được quan tâm thì công sức bỏ ra cho SEO trên hai phiên bản khác nhau, trải nghiệm người dùng không đồng nhất là thứ khiến thiết kế một phiên bản mobile riêng là điều bạn không nên nghĩ tới.
Chuyên gia trong lĩnh vực thiết kế web và phát triển website trên mạng internet với hơn 15 năm kinh nghiệm.
Tôi đã giúp hàng trăm doanh nghiệp có kế hoạch phát triển trang web một cách tổng thể để trang web phát triển bền vững và mang lại lợi nhuận từ website.